A graph might look great, but that doesn’t mean it presents information in a way that can be easily understood and analyzed. And there’s nothing more frustrating than staring at a chart wondering what you’re supposed to get out of it.
Data visualizations should organize and present data in a coherent manner so the audience can make sense of what’s going on and take action. As organizations collect more and more data, visualizations are increasingly vital to communicate real-time, actionable insights.
But so often, organizations fail to choose appropriate visualizations for their data, which hides the “so what?” and leaves the audience wondering what they should do. To ensure that data visualizations have real business value, you need to understand how to graphically represent your data so the message is immediately apparent to the audience.
So how do you choose the right visualizations for your data—and your users?
How to Choose the Right Visualizations
As we talked about in Chapter 1, different audiences have different informational needs, and they perceive things in sometimes wildly different ways—which influences their actions. When you’re building visualizations, ask yourself and your users: “What are we trying to accomplish as we analyze the dataset?” This is why conducting user interviews, defining requirements, and wireframing are so important.
Raw data presented as rows and columns of numbers is of little business use because it is difficult to infer underlying patterns in the data. Effective visualizations transcend the limits of spreadsheets by enabling the audience to easily comprehend more data in less time.
Fortunately for business users and developers alike, vendors are making visualization decisions easier by providing suggestions on which charts best suit different types of data. Then it’s up to the user and the designer to customize and create their own visualizations.
Let’s look at four major chart types to help you choose the right visualization every time:
Tabular format is best used when exact quantities of numbers must be known. Numbers are presented in rows and columns, and may contain summary information, as in PivotTables. This format is not conducive to finding trends and comparing sets of data because it is hard to analyze sets of numbers and the presentation becomes unwieldy with larger datasets.

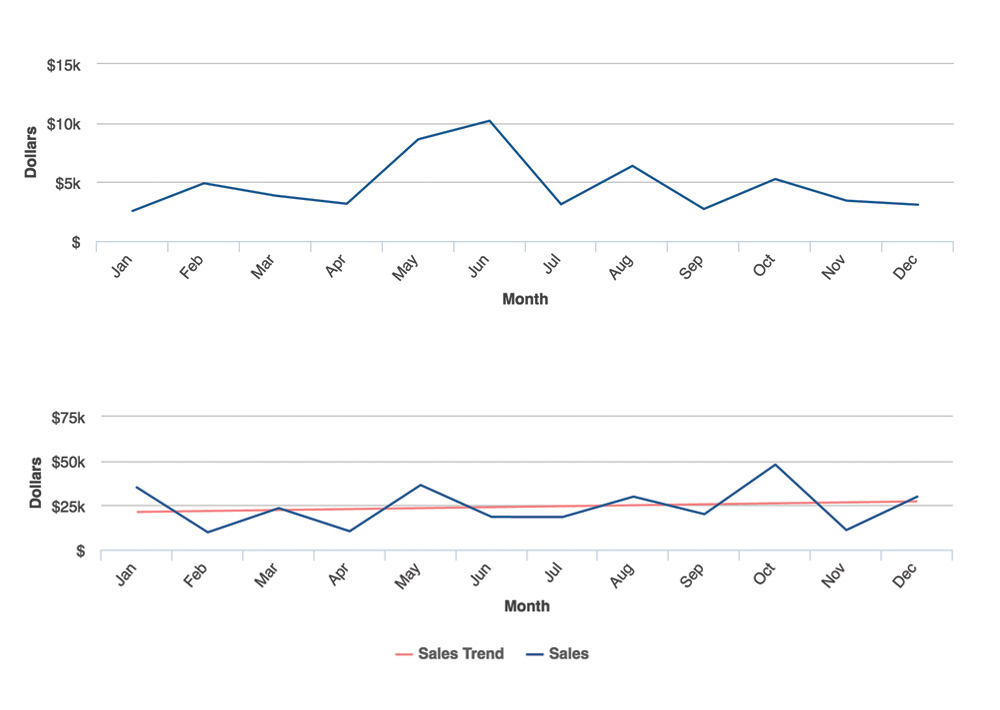
Line charts are best used when trying to visualize continuous data over time. Line charts are set against a common scale and are ideal for showing trends in data. You might also add a trend line or a goal line to illustrate performance in a certain period against a set benchmark.

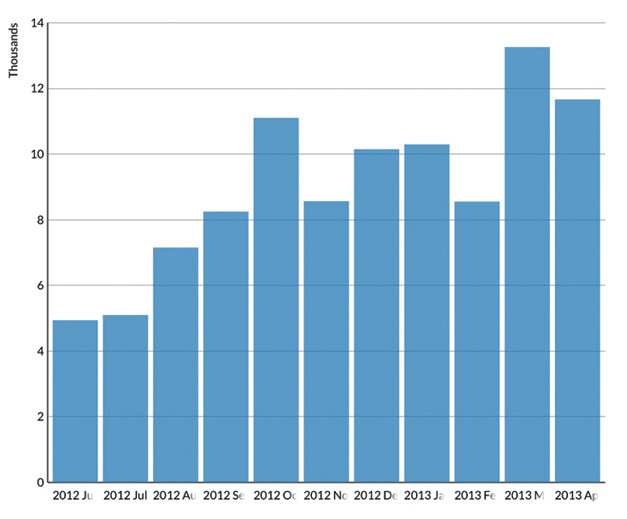
Bar charts are best used when showing comparisons between categories. Typically, the bars are proportional to the values they represent and can be plotted either horizontally or vertically. One axis of the chart shows the specific categories being compared, and the other axis represents discrete values. Bar charts are ideal when you’re working with limited space.


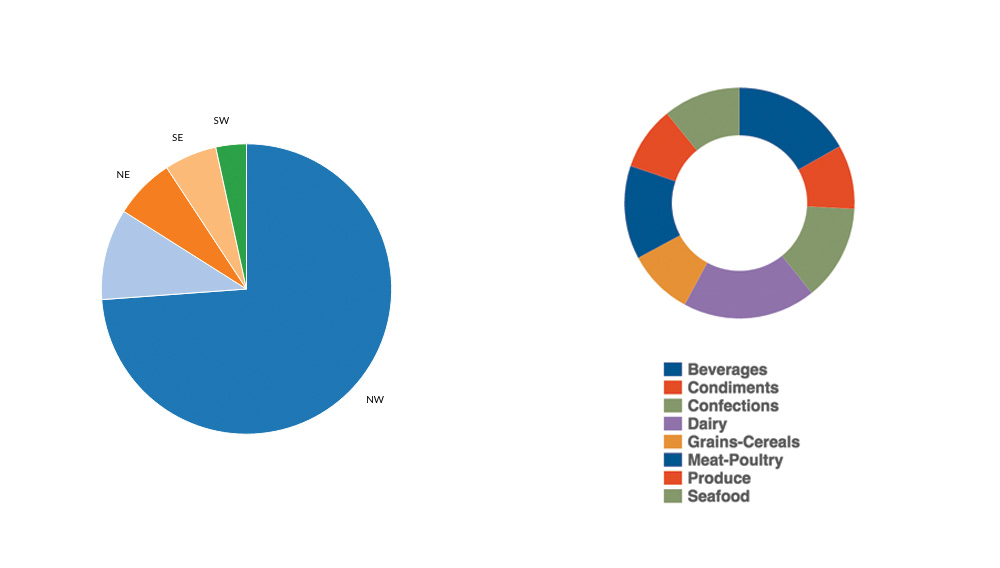
Pie charts are best used to compare parts to the whole. Pie charts make it easy for an audience to understand the relative importance of values, but when there are more than five sections, it can become difficult to compare the results. The difference between the sections can become too narrow to effectively interpret. Alternate visual styles include the exploded pie wedge chart, for emphasizing important data, and the donut pie chart, to support information by inserting a design element in the center of the pie.

Now, let’s look at some more specific visualizations you can use to represent specialized datasets:
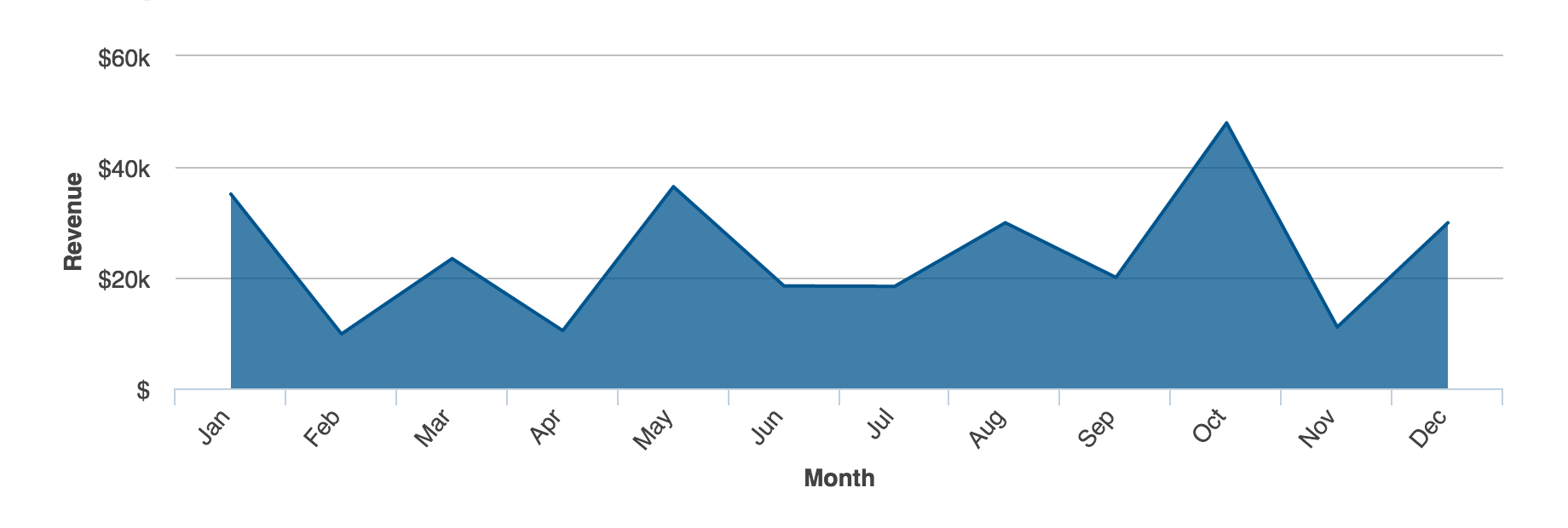
Area Charts are best used for showing cumulated totals over time via numbers or percentages. These are basically line charts that are filled in to provide a deeper view of multiple series of data within the chart.

Bubble Charts are used to show three dimensions of data—comparing entities in terms of their relative values, positions, and sizes. Bubble charts are similar to scatter plots, where the data points are replaced with bubbles.

Funnel Charts are ideal for showing stages in a particular process (e.g., sales process) or identifying potential problem areas within an organization’s process.

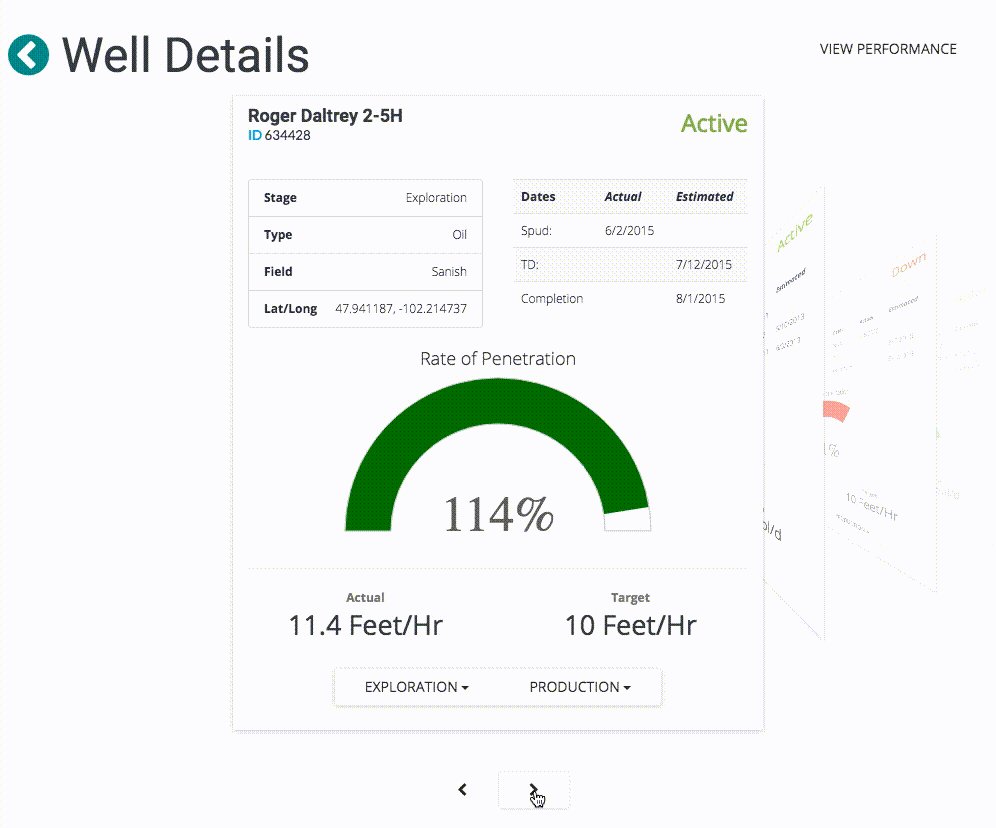
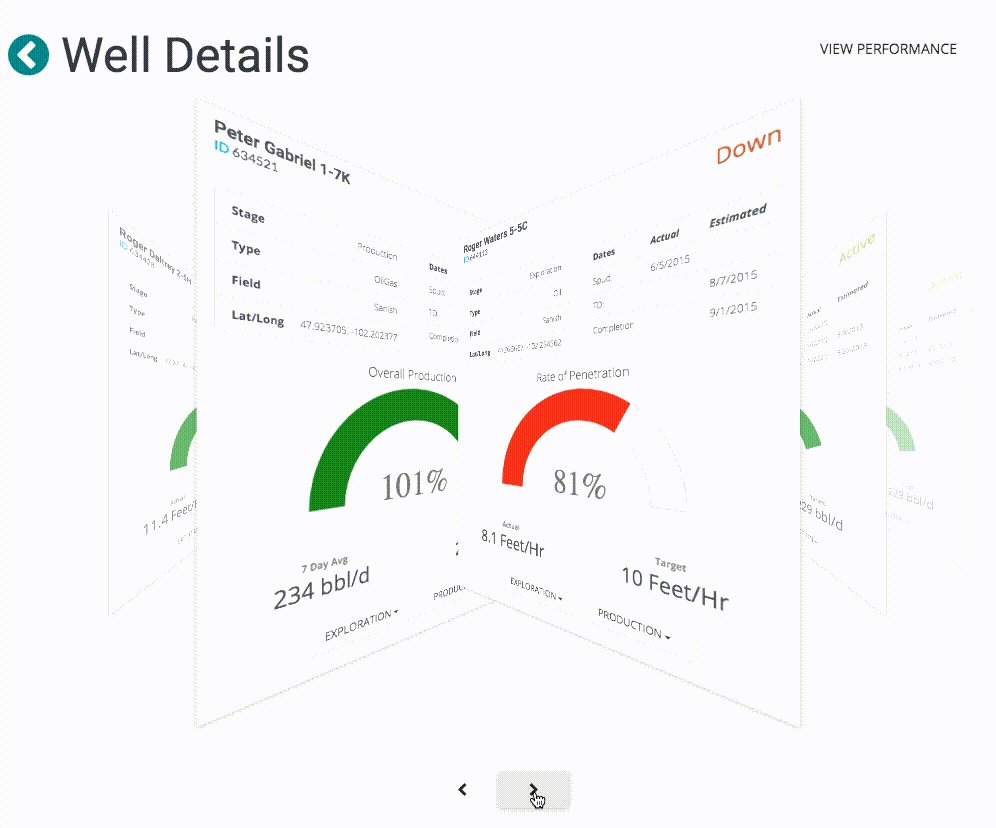
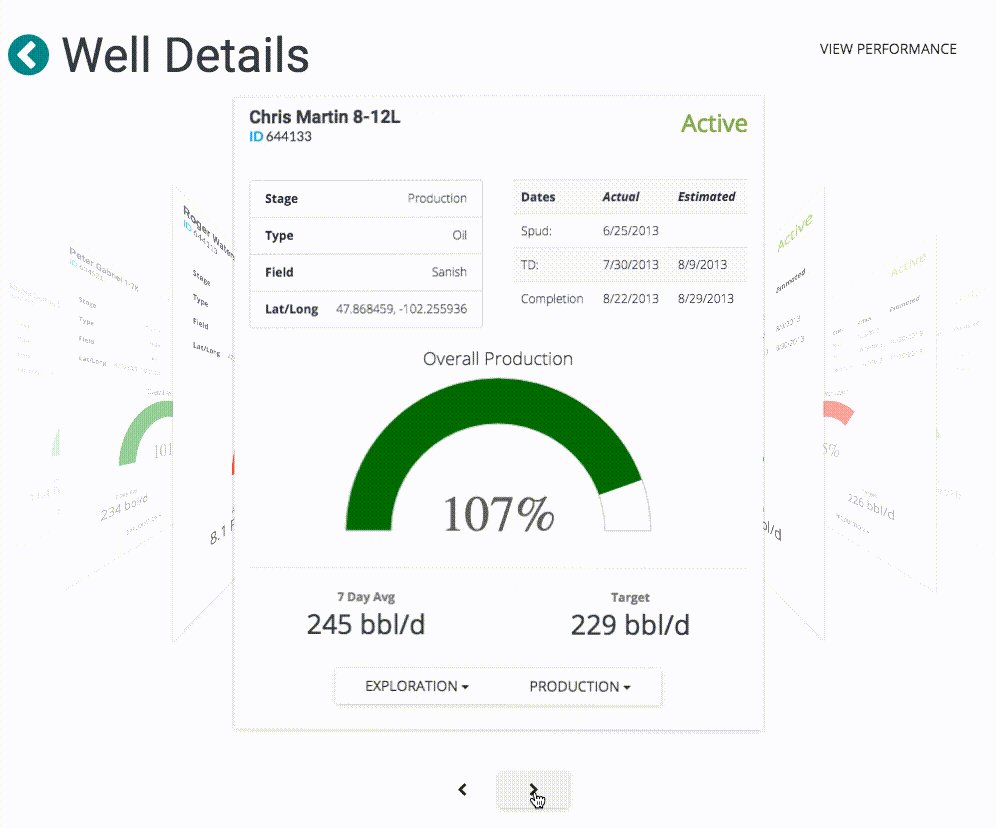
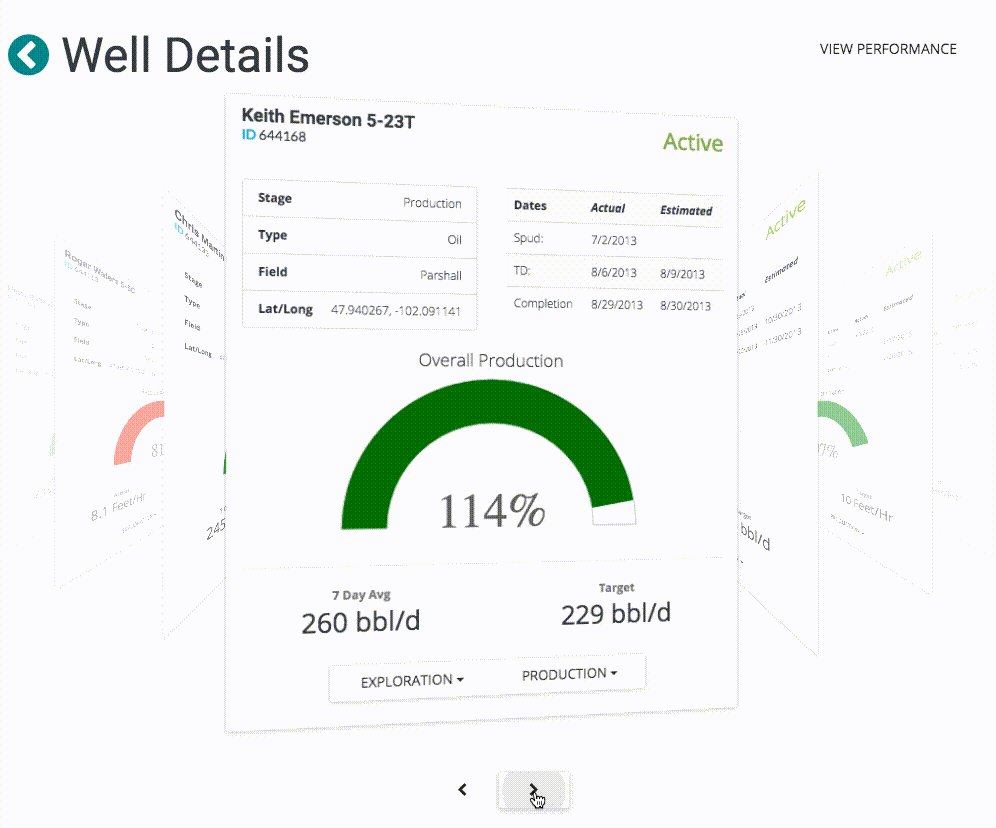
Gauges are best used to show a range. They are ideal when you have an absolute floor value and absolute ceiling value and you want to show where the value lies within that range. However, gauges are also notorious for taking up valuable space and providing limited information since they present data on a single dimension. They tell you whether something is on target, above target, or below target—but nothing more.

Heat Maps are best for showing a geographical representation of data. Individual values are shown as colors.

Polar Charts are best for displaying multivariate observations with an arbitrary number of variables in the form of a two-dimensional chart. Alternative names include radar chart, web chart, spider chart, and star chart.

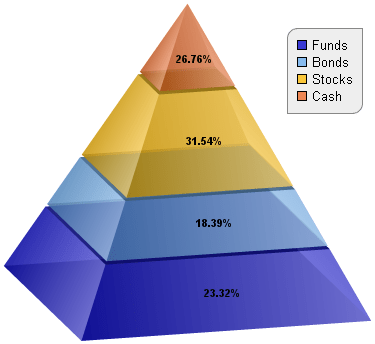
Pyramid Charts are ideal for showing comparisons of data, using the thickness of layers to denote relative values.

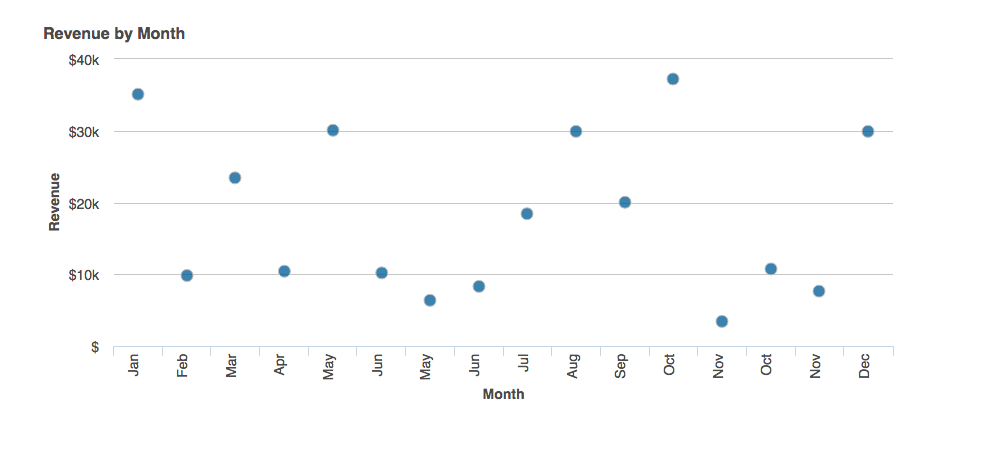
Scatter Charts are best for displaying values for two variables from a dataset. They are great for showing the overall relationship in a large amount of data. The data is displayed as a collection of points; the value of one variable determines the position on the horizontal axis, while the value of the other variable determines the position on the vertical axis. Scatter charts work best when you have an integer value on both the Y- and X-axis; otherwise, your scatter chart will look like a line chart without the line.

Sparkline Charts are best for showing many trends at once, as assets of small timelines. They communicate variation in a measurement in a simple and condensed way. A prime example of a sparkline chart is the market summary of the U.S. DOW Jones and S&P 500 stocks.

Whisker Charts or Box Plots are best for statistical analysis and showing the distribution of a dataset. The lines that extend vertically from the boxes in these charts are the “whiskers,” which denote variability outside the upper and lower quartiles.

Static vs. Animated Charts
As you’re choosing visualizations for your dashboard, you’ll need to decide whether you want to use static charts, animated charts, or a mix of both.
- Static visualizations give users all the important information without requiring them to take any additional actions. Usually, static visualizations display data that isn’t expected to change. Static visuals render the data as an image, which means they don’t require any special browser add-ons to be viewed.
- Animated visualizations provide users with an option to drill down deeper into the information being presented. This almost always requires users to take some sort of action. Typically, these types of visuals leverage Flash technology or HTML5 to render the data—so make sure your users will be able to view them properly (especially on mobile devices).


If you want to display real-time data feeds, animated charts are a must. Static charts will only confuse users if they’re updated regularly without a way to identify context. End users need to understand why they are looking at data over time. Unless there is context and a way to compare performance at multiple points in time, it becomes challenging to achieve the desired value. Therefore, design considerations will be specific and probably different for real-time delivery.
If you do include animated charts, realize that you’re adding another significant dimension to the overall design. Interactivity can mean changing the color or size when someone hovers over a visualization or performs a user action. It can mean having an image or text grow, change color, or change speed. For instance, do you want a gauge needle to respond slowly or quickly when clicked?
Advanced Visualizations and Third-Party Libraries
Leveraging D3.js (Data Driven Documents) is a must for anyone who incorporates animated charts in their dashboards. This JavaScript library for manipulating documents makes it easy to reuse code and add specific functions to your visualizations. It works by attaching your data to DOM (Document Object Model) elements and using common web standards like CSS3, HTML, and SVG (an XML-based vector image format for two-dimensional graphics with support for interactivity and animation).


D3 also includes data-driven transformations and transitions for making your data interactive. For instance, say you want to animate a flat line graph. You can manually code it, which is very labor-intensive, or you can do it much more quickly using D3, which has scales, axes, and minimum and maximum values already built into it.
Drilldowns vs. Drill-Throughs
If you decide to give your users the option to explore the data in more depth, you have another choice: drilldowns, drill-throughs, and/or zooming.
Drilldowns take users from a more general view of the data to a more specific one, enabling them to dig deeper into the layers. For example, in a report that shows sales revenue by country, the user can select a country and then drill down to see sales revenue by province, state, or city within a territory.

Drill-throughs allow users to pass from one report to another while still analyzing the same set of data. For example, in a tabular report that shows sales revenue by state, the user can drill through to reveal an analysis grid of the same data, or perhaps a heat map representing the data in visual form.
Zooming, a simpler way to dig deeper within visualizations, lets users click to show more detail within a single dataset. For instance, you could narrow a timeline from one year to just one month.

Filters
Parameterization is a best practice for designing BI dashboards, especially for mobile interfaces. Filters and queries save valuable real estate by allowing users to select from options—or parameters—to get different views of data quickly. Providing the right set of filters will help your users make better use of the visualizations in their reports and dashboards.
While there may be many different filter options for the desktop, note that filters on mobile should be kept to a minimum. Add a search option on a dropdown list, for example, to allow users to find the values they need.
I've spent considerable time delving into the intricacies of data visualization, understanding the nuances of choosing the right chart types, and comprehending the impact of visualization decisions on conveying actionable insights. Here's an in-depth breakdown of the concepts covered in that article:
-
Data Visualization Purpose:
- The aim is to organize data coherently for easy comprehension and action by the audience.
- Visualizations transcend the limits of raw data, enabling easier data understanding.
-
Choosing the Right Visualizations:
- It depends on the audience's needs and the purpose of analyzing the dataset.
- Different chart types serve distinct purposes:
- Tabular format for exact quantities.
- Line charts for visualizing continuous data trends over time.
- Bar charts for comparing categories.
- Pie charts for comparing parts to the whole.
-
Specialized Visualization Types:
- Area Charts: Cumulated totals over time.
- Bubble Charts: Show three dimensions of data.
- Funnel Charts: Ideal for showcasing stages in a process.
- Gauges: Show values within a range.
- Heat Maps: Geographical representation of data.
- Polar Charts: Display multivariate observations.
- Pyramid Charts: Show comparisons using layers.
- Scatter Charts: Display values for two variables.
- Sparkline Charts: Show many trends at once.
- Whisker Charts or Box Plots: Show dataset distribution.
-
Static vs. Animated Charts:
- Static visuals for unchanged data; animated visuals for real-time data or drill-down options.
-
Advanced Visualizations and Libraries:
- D3.js: JavaScript library for interactive data visualizations.
-
Drilldowns vs. Drill-Throughs:
- Drilldowns: Move from a general view to a specific one.
- Drill-throughs: Pass from one report to another while analyzing the same data.
- Zooming: Allows deeper exploration within a single dataset.
-
Filters:
- Parameterization in BI dashboards aids in data exploration.
- Filters help users view data differently and make better use of visualizations.
Understanding these concepts can significantly impact how data is presented and comprehended by different audiences, ensuring that data visualization efforts yield meaningful and actionable insights.